Create a real-time map without writing any web code

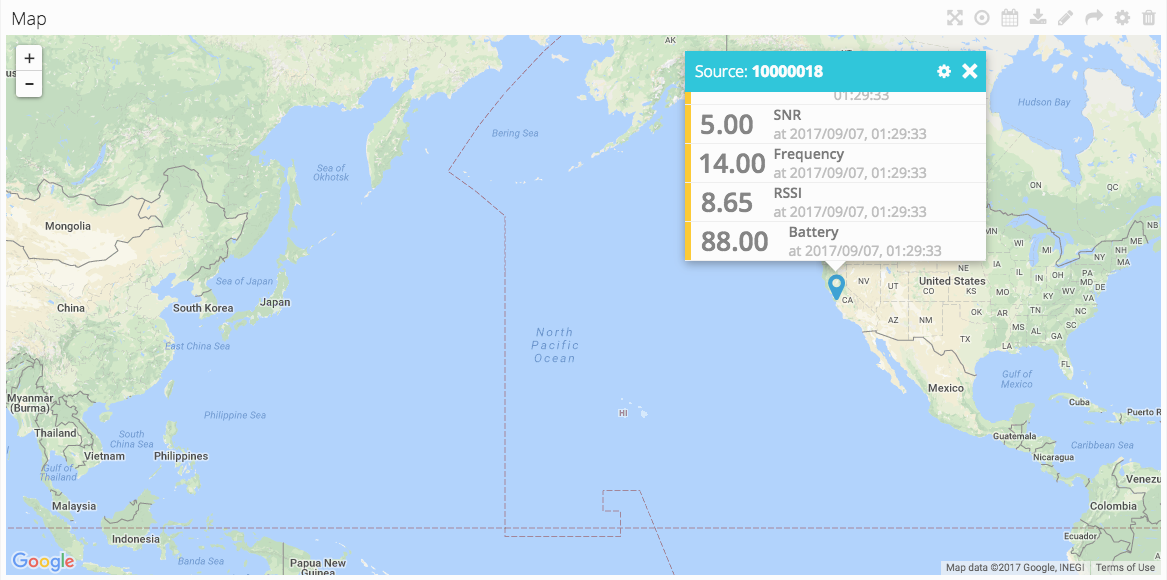
As a hardware guy, coding a real-time map is too complicated for me. Fortunately, Ubidots’ dashboard makes it so simple that anyone can create a LIVE map like this one and without and serious web coding required.

Generating the data
Sending the “latitude” and “longitude” data in the HTTP payload is pretty easy; just add “lat” and “lng” properties as shown in the sample HTTP request below:
POST /api/v1.6/variables/{variable_id}/values HTTP/1.1
Host: things.ubidots.com
Content-Type: application/json
X-Auth-Token: <YOUR_TOKEN_HERE>
{"value":1, context:{"lat": 6.4, "lng":-75.2}}
Check out our API reference to learn how to send “lat” and “lng” coordinates to our API, using the “context” field.
Additionally, in this article the How to track the International Space Station in real time. We explain how the ISS data is retrieved from an external source and then posted to the Ubidots API. We used the ISS data for example purposes, but any Internet-enabled device can generate this data; be it a smartphone, a tablet, or any GPS device.
Adding the widget to your Ubidots Dashboard
Once the data is being sent and stored in a Ubidots as a variable, using the simple point-and-click architecture you can easily build your own application. In this article we will be adding a Map widget to help us locate the ISS.

Select your Device

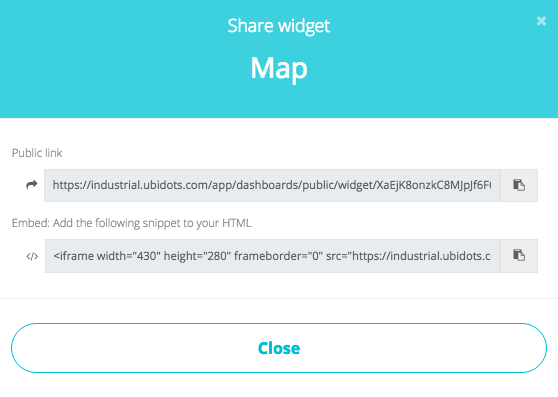
Finally, you’ll have a map widget in your Dashboard which can be shared in your own app. The drop pin will update its position as soon as your data is updated received in the Ubidots API.


Ubidots helps hardware makers and engineers create applications that make sense of their sensor data. In this blog post we learned how to send GPS values to the Ubidots’ API, and put them in a live map that can be embedded in other applications.
Do you have a project idea to track or measure things in real time? Sign up with Ubidots for free and track your assets today!
