I want to be able to make a widget that takes the dashboard date range and multiplies it by 24.75. As in it takes the number of days in that date range and multiplies the number of days in the range by 24.75. I implemented a node red flow to send # of days in the current month to the dashboard. This is useful for my purposes but is limited because I only receive a static number so if I was to update the dashboard date range to include 2-6 months while in the month of June I get a value of 30 instead of 58~360.
Greetings @Sol, hope you are doing great
What you just mention is a perfect use case for our HTML Canvas Widget.
As far as I understand, you want to calculate the number of days in the current in between the selected date ranges for the dashboard, and multiply said number by 24.75. I.e if the current date range is set to “Last 30 days” then you’d expect to get:
30 * 24.75 = 742.5
Did I got it right?
You can achieve it by using HTML Canvas Widget in the following way:
- Create a HTML Canvas Widget
- Paste the following code on the HTML Tab of the Code Editor. Those two paragraph elements will display the days in between the current selected date range as well as that value multiplied by 24.75.
<div>
<p id="dashboardDateRange"></p>
<p id="dashboardDateRangeCustom"></p>
</div>
- Paste the following code on the Javascript Tab of the Code Editor. This uses Ubidots class which allows the user to interact with the platform to get and manipulate data.
var ubidots = new Ubidots();
ubidots.on('selectedDashboardDateRange', function (data) {
var startTs = data.start;
var endTs = data.end;
var startDate = new Date(startTs);
var endDate = new Date(endTs);
var timeDiff = endTs - startTs; // time difference in milliseconds
var daysDiff = Math.floor(timeDiff / (1000 * 60 * 60 * 24)); // convert to days and round down
document.getElementById('dashboardDateRange').innerText = "Number of days in between the Start and End date: " + daysDiff;
document.getElementById('dashboardDateRangeCustom').innerText = "Number of days in between the Start and End date Custom: " + (daysDiff * 24.75);
});
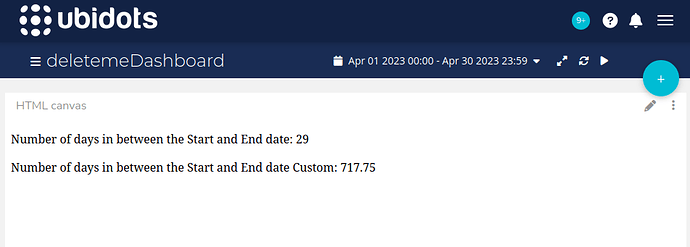
Here is a few snapshots:
-
Date range set to “This month”:
-
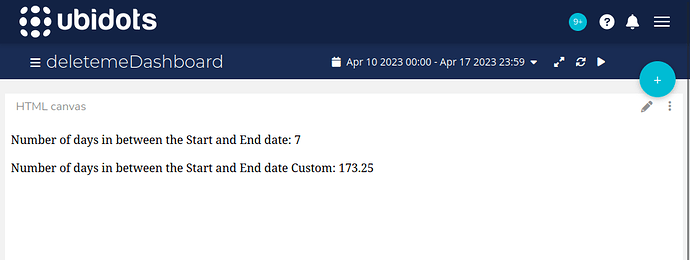
Date range set to “Last 7 days”:
-
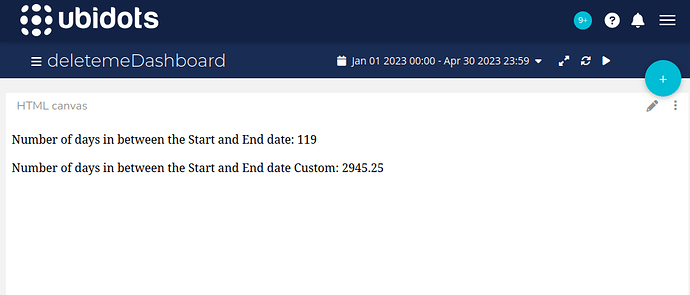
Date range set to “Last 3 months”
I hope this helps you. Please let us know if you have any other question.
Best regards.