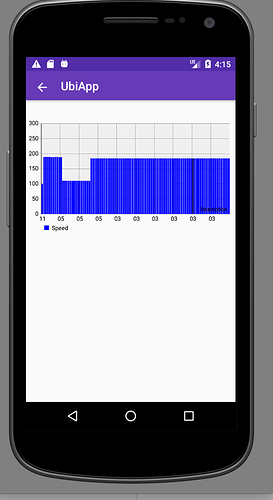
I am trying to display the bar graph from the Variable value of Speed Here is initial output
& Here is my code…
public class ChartFragment extends Fragment {
private String API_KEY = "";
private String tempVarId = "";
private String humVarId = "";
private static final SimpleDateFormat sdf = new SimpleDateFormat("hh");
// UI reference
/* private LineChart tempChart;*/
private BarChart humChart;
public ChartFragment() { }
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View v = inflater.inflate(R.layout.fragment_chart, container, false);
/* tempChart = (LineChart) v.findViewById(R.id.chartTemp);*/
humChart = (BarChart) v.findViewById(R.id.chartPress);
/* initChartTemp(tempChart);*/
initChartBar(humChart);
// Pressure
( new UbidotsClient() ).handleUbidots(humVarId, API_KEY, new UbidotsClient.UbiListener() {
@Override
public void onDataReady(List<UbidotsClient.Value> result) {
Log.d("Chart", "======== On data Ready ===========");
List<BarEntry> entries = new ArrayList();
List<String> labels = new ArrayList<String>();
for (int i=0; i < result.size(); i++) {
BarEntry be = new BarEntry(result.get(i).value, i);
entries.add(be);
Log.d("Chart", be.toString());
// Convert timestamp to date
Date d = new Date(result.get(i).timestamp);
// Create Labels
labels.add(sdf.format(d));
}
BarDataSet lse = new BarDataSet(entries, "Speed");
lse.setDrawValues(false);
lse.setColor(Color.BLUE);
BarData bd = new BarData(labels, lse);
humChart.setData(bd);
Handler handler = new Handler(ChartFragment.this.getActivity().getMainLooper());
handler.post(new Runnable() {
@Override
public void run() {
humChart.invalidate();
}
});
}
});
return v;
}
@Override
public void onAttach(Context context) {
super.onAttach(context);
}
@Override
public void onDetach() {
super.onDetach();
}
private void initChartTemp(LineChart chart) {
chart.setTouchEnabled(true);
chart.setDrawGridBackground(true);
chart.getAxisRight().setEnabled(false);
chart.setDrawGridBackground(true);
YAxis leftAxis = chart.getAxisLeft();
leftAxis.setAxisMaxValue(100F);
leftAxis.setAxisMinValue(0F);
leftAxis.setStartAtZero(true);
leftAxis.setAxisLineWidth(1000);
leftAxis.setDrawGridLines(true);
// X-Axis
XAxis xAxis = chart.getXAxis();
xAxis.resetLabelsToSkip();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setDrawGridLines(true);
}
private void initChartBar(BarChart chart) {
chart.setTouchEnabled(true);
chart.setDrawGridBackground(true);
chart.getAxisRight().setEnabled(false);
chart.setDrawGridBackground(true);
YAxis leftAxis = chart.getAxisLeft();
leftAxis.setAxisMaxValue(300F);
leftAxis.setAxisMinValue(0F);
leftAxis.setStartAtZero(false);
leftAxis.setAxisLineWidth(2);
leftAxis.setDrawGridLines(true);
// X-Axis
XAxis xAxis = chart.getXAxis();
xAxis.resetLabelsToSkip();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setDrawGridLines(true);
}
}
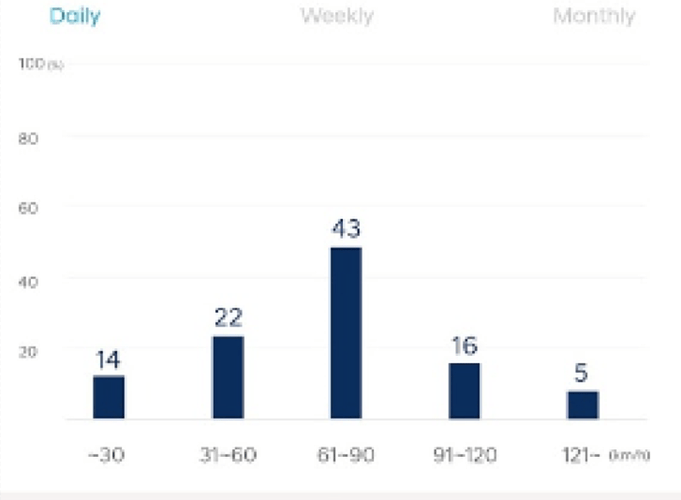
I want the actual output as below…
Uploading…