Hello Jose,
I have come up with the code below, by following your example and adding a second value to display on the map. I have limited success with this code, would you be so kind as to have a look and see what I’m missing?
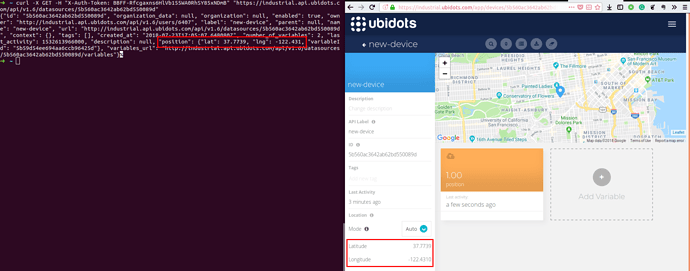
I’m able to extract the pressure value in the same way you got the lat & lon, but I can either display the pressure (and lose the lat lon) or display the correct position (and lose the correct pressure.)
Are you able to spot my mistake?
I’ll be sending an email to you and Cameron shortly.
Thanks,
Hein
const TOKEN = 'my token';
const DEVICE_LABEL = 'device label';
const VARIABLE_LABEL_POS = 'cell-signal';
const VARIABLE_LABEL_PRESS = 'pressure';
const HOST = 'https://industrial.api.ubidots.com';
const ENDPOINT_POS = `/api/v1.6/devices/${DEVICE_LABEL}/${VARIABLE_LABEL_POS}/values/?page_size=1`;
const ENDPOINT_PRESS = `/api/v1.6/devices/${DEVICE_LABEL}/${VARIABLE_LABEL_PRESS}/values/?page_size=1`;
const urlpos = `${HOST}${ENDPOINT_POS}`;
const urlpress = `${HOST}${ENDPOINT_PRESS}`;
const xhr = new XMLHttpRequest();
var lat, lng;
var pressureVal;
xhr.addEventListener('load', parseResponse);
// xhr.addEventListener('load', parsePressureResponse);
function myMap() {
var gps = new google.maps.LatLng(lat, lng);
var pivotcentre = new google.maps.LatLng(-15.838519, 28.273993);
var mapCanvas = document.getElementById("map");
var mapOptions = {disableDefaultUI: true, center: pivotcentre, zoom: 16, mapTypeId: google.maps.MapTypeId.SATELLITE};
var map = new google.maps.Map(mapCanvas,mapOptions);
var pivotLine = new google.maps.Polyline({
path: [gps, pivotcentre],
strokeColor: "#fafd00",
strokeOpacity: 1,
strokeWeight: 5
});
pivotLine.setMap(map);
var pivot = new google.maps.Circle({
center: pivotcentre,
radius: 300,
strokeColor: "#0000FF",
strokeOpacity: 1,
strokeWeight: 5,
fillColor: "#0000FF",
fillOpacity: 0.2
});
pivot.setMap(map);
var pressureLabel = "Pressure: ";
var infowindow = new google.maps.InfoWindow({
content: pressureLabel + pressureVal + " bar",
position: gps
});
infowindow.setMap(map);
} // myMap
function getDeviceLocation(myMap) {
xhr.open("GET", urlpos, true);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.setRequestHeader("x-auth-token", TOKEN);
xhr.send(null);
}
function parseResponse(ev) {
var str_response = ev.target.response;
console.log(JSON.parse(str_response).results[0].context.lat);
lat = (JSON.parse(str_response).results[0].context.lat);
lng = (JSON.parse(str_response).results[0].context.lng);
myMap();
}
function getPressure(myMap) {
xhr.open("GET", urlpress, true);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.setRequestHeader("x-auth-token", TOKEN);
xhr.send(null);
}
function parsePressureResponse(ev) {
var str_response2 = ev.target.response;
console.log(JSON.parse(str_response2).results[0].value);
pressureVal = (JSON.parse(str_response2).results[0].value);
myMap();
}
document.onload = getDeviceLocation();
setInterval(getDeviceLocation, 60000 * 10);
// document.onload = getPressure();
// setInterval(getPressure, 60000 * 10);