Hello everybody!
I’m trying to create an IoT system with Arduino through “The Things Network”. Using http integration I can receive from Ubidots a Widget a signal that I can convert in a downlink packet for my device.
Since I need to use Ubidots dashboard to send towards my device some signals like reset or variation of some parameters, I configured a canvas widget editing this example.
My problem is that the event triggers only when the corrisponding variable value has changed, but I need to send that signals every time I click on the widget.
Is there a way to obtain this behaviour? I inform you that I have low knowledge of node.js or html and I cannot use ubifunctions.
Thanks in advance to anyone will answer.
Greetings, you may use a button callback event in your widget to run your custom routine. You can refer a basic onclick example here.
All the best
Hi!
Thank you for your reply.
I don’t know how to bind the button click to the action that send the value on TTN.
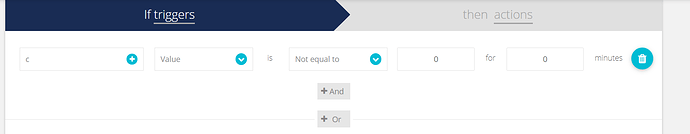
The only way I know is to trigger an action through a variabile, but I can set the trigger-action only if the new value of the variable is different, equal, major, ecc. than a presetted value.
Instead, I want to trigger that action every time I click on the button, can you help me?
Greetings, the easiest way is to create an event to send a message to TTN with a preset condition, e.g if the variable is greater than 10.
Once you have your event, the problem can be solved if you set a routine in the button click callback two requests:
- Send a value lower than 10 to the variable (this will set the event in back-to-normal condition)
- Wait 1 second
- Send a value greater than 10 (this will trigger the event)
You can see an example for sending data to an ubidots variable here (example 2).
I hope that this helps you.
All the best