The Ubdots html canvas is overlaying my dashboard with a script that I am trying to add to the html, in my development environment it works fine and in Ubdots my chatbot script overlays the dashboard visualizing only the chatbot
Hello @rafael.ye
Could you please tell me the username of your account and additionally the name of the respective dashboard?
I’ll be attentive.
Alejandro
Hello Alejandro,
username: rafael.ye
workspace: Sagil
dashboard: pre-production
I am incorporating a Dify API to integrate a technical support chatbot but the API script is overlaying the html canvas and the chatbot only appears in Ubdots, in my development environment in Visual Studio Code it does not appear correctly.
I added an image with a Url to temporarily replace the chatbot script but what we are waiting for is a solution to this problem so we can add the correct API script.
Please see the attachments below.
Thank you for your attention to this matter.
development screen in Ubdots
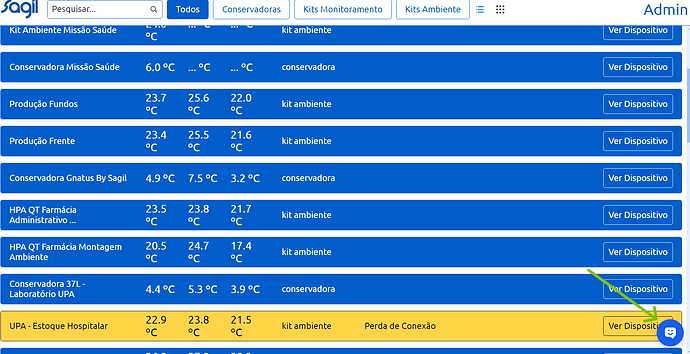
development screen in Visual Studio Code
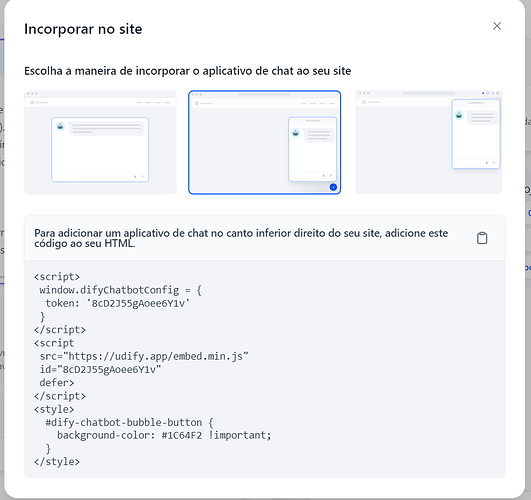
API script
Hello @rafael.ye
I hope this message finds you well.
One of my colleagues was talking about this problem in our Contact Support channel directly with sagil owner. I wanted to provide you with an update on our progress regarding the recent issue.
Our team has reviewed the Dify code and conducted tests on your HTML and JavaScript code using both Visual Studio and CodePen. We observed that while the code performs well in these environments, the chatbot code on the platform appears to block any further execution of your JavaScript code.
Unfortunately, we have not yet identified the root cause of this problem, as no errors are being thrown during execution on the platform; the remaining code simply does not load.
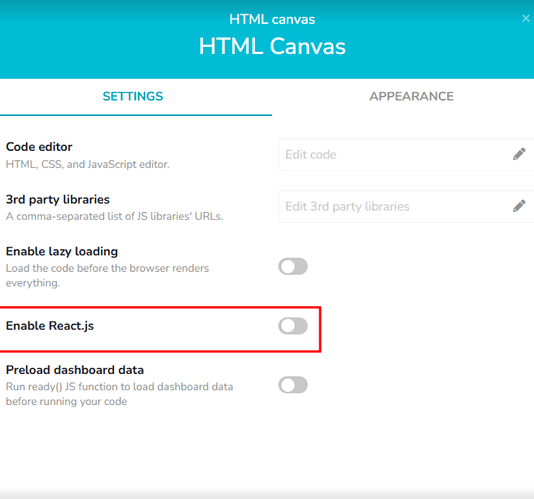
Given your familiarity with your code, I would like to propose an alternative approach. You might consider integrating the chatbot directly into your JavaScript code. We noticed that you are using minification for your React code within the JavaScript, so you could try including it in the original file or running everything in React. Additionally, you have the option to enable React in the widget and test it accordingly.
The team is aware and is discussing this topic. As it appears to be related to how the HTML Canvas works a thorough review of the base code by a Senior Developer might be necessary, which may take some time.
Thank you for your understanding and patience. I’ll inform you of any other update I receive from the team.
Best regards,
Alejandro
Ok Alejandro, I understand, I will do some other tests and wait for contact, grateful for the attention and commitment of the team.
Rafael Ye.
You’re welcome Rafael